
Easy ways to deploy your React app for free
Using Github Pages and Firebase
What is Deployment?
Deploying is when you put your work on the internet for everybody to see. When web developers complete their projects, they package their code and deploy to the World Wide Web. Deployment may occur multiple times throughout a software project.
Deploying an application built on frameworks such as React, Vue, or Angular is much different from that of deploying a site built with HTML, CSS, and JavaScript.
In this article, I will show you how to deploy a React application in two different ways. There are a lot more ways of deploying your React app, but once you get the hang of it, most steps are similar.
Let’s get started!
Github Pages
I have created a Todo App using create-react-app
You will need :
- GitHub Account.
- Install Git on your machine and Set up Git.
Make sure you have node.js and npm installed in your machine.
1. Create a repository for your app, I named mine as todo-app
npm init react-app todo-app
2. Commit and push your code to Github repo master branch
3. Then we need to install GitHub Pages package as dev-dependency.
cd todo-appnpm install gh-pages --save-dev
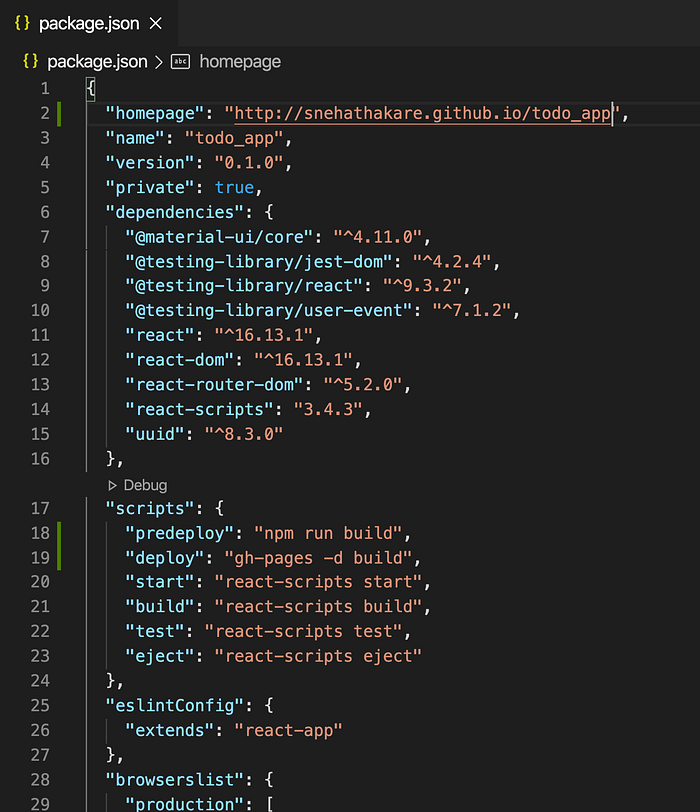
4. Modify package.json file
We need to add homepage at the top level, then we define this as a string and the value to be "http://{username}.github.io/{repo-name}" {username} is your GitHub username, and {repo-name} is the name of the GitHub repository you created it will look like this :
"homepage": "http://snehathakare.github.io/todo-app"
Then in the existing scripts property we to need to add predeploy and deploy.
"scripts": {
//Add this line to scripts section of package.json
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}

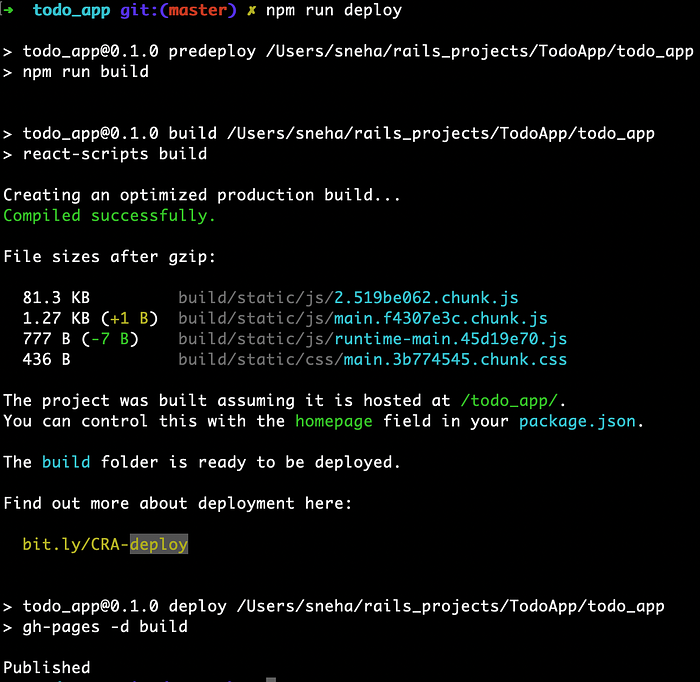
5. Now to deploy it to GitHub Pages.
just run the following command :
npm run deploy this will generate a production build and deploy it to GitHub Pages.

You can browse to your homepage URL mentioned in package.json in step 4 to view your app. (https://snehathakare.github.io/todo_app/)
Firebase
In order to use Firebase, you need to log in to your firebase console and create a new project:

If you don’t have a Firebase account yet, sign up for a Firebase account and create a new project there.
I have a Todo App in React and a new project created in my Firebase console.
- Install the Firebase CLI globally to your node modules:
npm install -g firebase-tools
2. Associate the Firebase CLI with a Firebase account (Google account)
firebase login
This will give you a URL in your command line that opens in a browser. If this doesn’t happen, Firebase CLI may open up the URL automatically. Use your Google account to create a Firebase project, and give Google the necessary permissions. Return to the command line to verify a successful login.
3. In your project folder execute the following command:
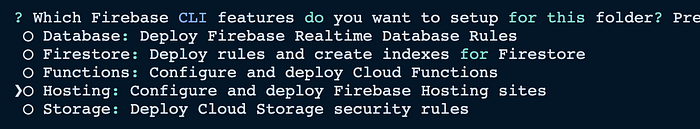
firebase init
This will give you Hosting options to choose from, Select Hosting: Configure and deploy Firebase Hosting sites.

Google knows about Firebase projects associated with your account after you logged in, select your Firebase project from a list of projects.
Select Use an existing project
Select your Firebase Project (eg. todo_list)

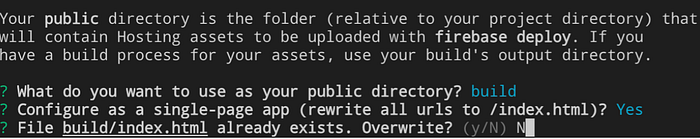
You have to specify the folder where Firebase will look for assets for deployment. By default, create-react-app will generate a build folder that will contain the production assets. Unless you change default configuration, you will want to enter build for this option.
You will be asked whether or not Firebase should configure as a single-page app. You will want to enter y (Yes) for this option.
The last option is whether or not Firebase should overwrite your existing build/index.html. If you have not created a build for your app yet, then you will not see this option. Enter N (No) for this option.
Finally, deploy your React application with Firebase on the command line:
firebase deploy
Firebase will give you a unique URL where your deployed app is located.
Done! enjoy your live application.
